Your cart is currently empty!
Category: Ecommerce
-

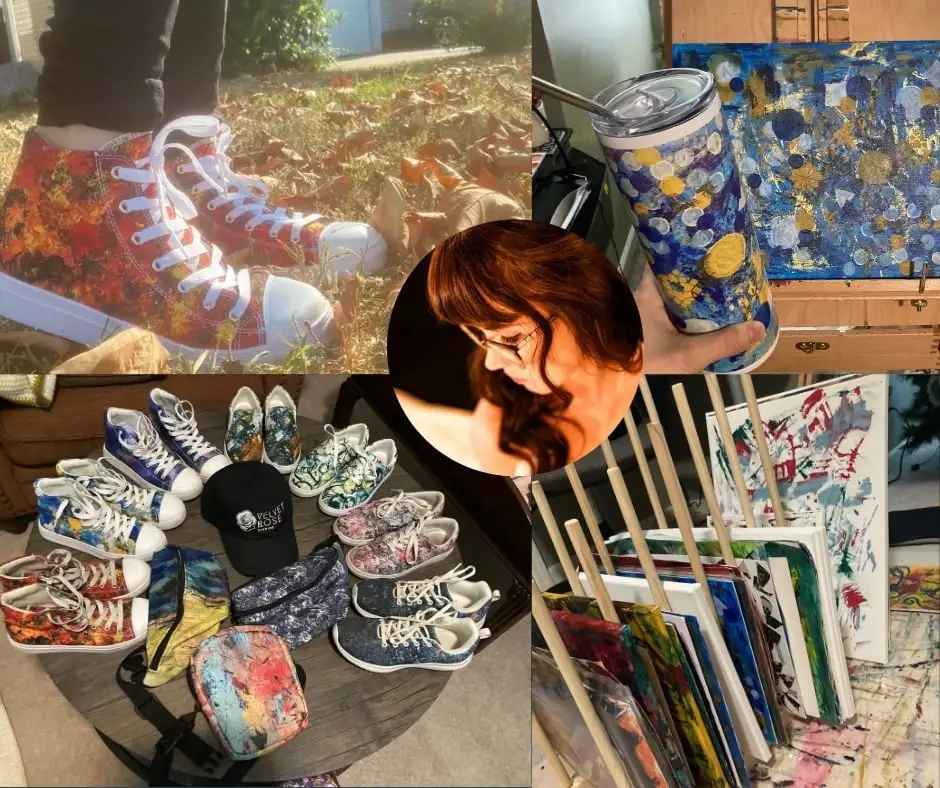
Velvet Rose Studios: Where Every Brushstroke Tells a Story
Welcome to Velvet Rose Studios
Where art meets inspiration and faith intertwines with creativity.

At Velvet Rose Studios, I believe in the transformative power of art. My journey began during the uncertain times of the pandemic when my now-husband, recognizing my passion for painting despite my self-doubt, encouraged me to pick up the brush again. With his unwavering support, I rediscovered my love for art and embarked on self-discovery and creative exploration.

Driven to infuse meaning into my creations, I sought to turn my unique artwork into more than canvases on a wall. Inspired by the journey of stepping out in faith, I found my muse in shoes. To me, shoes symbolize the courageous steps we take in life, each pair representing a chapter in our journey.
At Velvet Rose Studios, we’re not just about creating products; we’re about crafting stories. Each piece is imbued with the essence of faith and resilience, a testament to the journey we’ve walked and the paths we’ve yet to explore.

Our commitment to quality is unwavering. We meticulously handcraft each product to ensure it not only captures the beauty of the artwork but also stands the test of time. From shoes to bags or tumblers, every item is a masterpiece in its own right, reflecting our dedication to excellence and craftsmanship.
But beyond creating beautiful products, our mission is to share the message of faith and inspiration with the world. I believe that art has the power to touch hearts, ignite souls, and spark conversations. Through my creations, I aim to spread light, hope, and the love of Jesus to all who encounter Velvet Rose Studios.

Articles to Read Next
How to Setup WireGuard VPN on Rocky 9 Linux
Secure Remote Support on LAN with x11vnc over SSH on Rocky Linux
How to Install Virtual Box and Answering “What is a Hypervisor?”
How to Enable Bidirectional Shared Clipboard on VirtualBox VM
How to Create a Linux VM with VirtualBox
Affiliate Links
Form your business with Northwest registered agent
Create a website with namedotcom
Secure your website with Wordfence
Affiliate Disclaimer
Please note that my website and content may contain affiliate links. This means that when you click on these links and make a purchase, I may earn a commission. Rest assured, all the products I promote are ones that I believe to be of high quality, and I personally use them as a consumer myself. Your support through these links helps me continue to create valuable content. Thank you for your support!
-

Create a Child Theme on WordPress the Easy Way
Subscribe to 22halomedia YouTube Channel
Introduction
A child theme is a copy of the parent theme. By creating a child theme you can make changes to the website’s styles without altering the original theme.
Additionally, when the theme is updated, the child theme’s styles will stay intact. If you made customizations directly to the parent theme you’ll lose your changes when the theme is updated.
Creating a Child Theme
Products such as managed WordPress by namedotcom don’t provide FTP/SFTP access to the host. In these situations you may scratch your head wondering how to create a child theme for your custom styles. With a plugin of course!
This guide uses the WP Child Theme Generator plugin.
Install WP Child Theme Generator Plugin

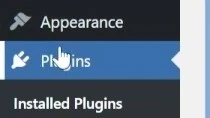
The first thing you need to do to in order to install the WP Child Theme Generator plugin is click Plugins from the WordPress Dashboard.

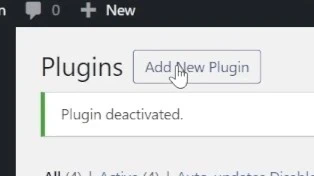
Then click Add New Plugin.

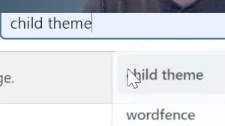
Next, type child theme in the search bar.

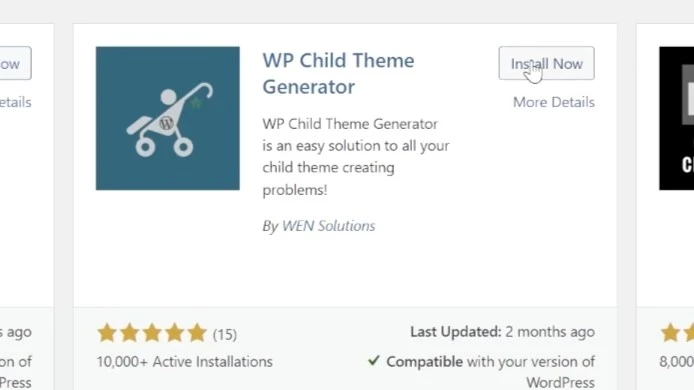
Click Install Now on the WP Child Theme Generator Plugin.

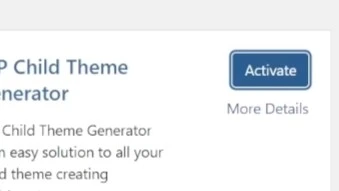
Then click Activate.

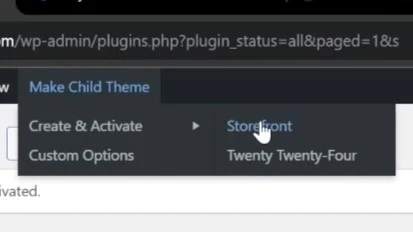
In the top menu bar, hover over Make Child Theme, then the subdirectory Create & Activate, and click on the theme you want to make a child theme of. In this case, Storefront.

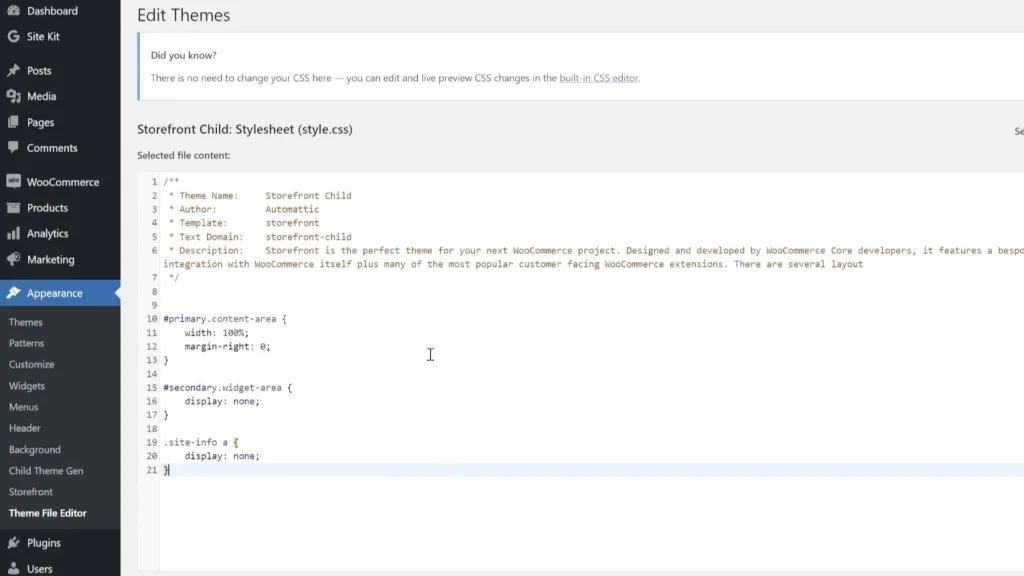
Click Theme File Editor under the Appearance sub-menu.

Thanks to the child theme you can safely make changes to your theme files without overwriting your parent theme!
Custom CSS
#primary.content-area { width: 100%; margin-right: 0; } #secondary.widget-area { display: none; } .site-info a { display: none; }This is the custom CSS code used to remove the WooCommerce branding and sidebar in the guide.
Conclusion
Child themes are a way to protect your parent theme files and ensure your custom changes don’t get overwritten when your theme is updated.
If you are using a managed WordPress product such as namedotcom managed WordPress then you won’t be able to access the webhost to manually create a child theme.
WP Child Theme Generator is a great plugin, and use case, for such a scenario.
I hope you enjoyed this blog post. Please leave a comment if it helped!
Articles to Read Next
How to Setup WireGuard VPN on Rocky 9 Linux
Secure Remote Support on LAN with x11vnc over SSH on Rocky Linux
How to Install Virtual Box and Answering “What is a Hypervisor?”
How to Enable Bidirectional Shared Clipboard on VirtualBox VM
How to Create a Linux VM with VirtualBox
Affiliate Links
Form your business with Northwest registered agent
Create a website with namedotcom
Secure your website with Wordfence
Affiliate Disclaimer
Please note that my website and content may contain affiliate links. This means that when you click on these links and make a purchase, I may earn a commission. Rest assured, all the products I promote are ones that I believe to be of high quality, and I personally use them as a consumer myself. Your support through these links helps me continue to create valuable content. Thank you for your support!
